IT企業に入社、転職後にどのようなことを体験するのか気になりませんか?
特に未経験からIT業界に入ることを考えている場合は不安も大きいと思います。
そこで今回は、実際に受託系IT企業に転職した筆者の「しう」が本社での研修で、どのようなことを学んだのかを紹介していきます。
 しう
しう特に転職ドラフトは人気サイトやから、他の人には内緒やで!
記事の信頼性:未経験から受託開発のIT企業へ転職に成功した「しう」が書いています。
実際に受けたIT企業での研修に関する学びを日記代わりにつけています。
久々に本社へ


所属会社の本社に約3か月ぶりの出社をしました。
転職して3日後にはスクールでの外部研修が始まったので、久々に本社へ行きましたが少し緊張しましたね。
最初は、今後の3か月でおこなう研修内容の概要について話を聞きました。
今までのスクールでの研修では足りなかった部分についての学習や模擬プロジェクトについての内容が中心でした。
今まで本社に戻れなかったため、滞っていた通勤費や資格奨励金の手続きなどもおこないました。
5月にJava Silver の取得をしたのですが、出社することがなく奨励金の手続きが出社するまでできませんでした。
Java Silverについてのブログは次「Java Silver SE11 まとめ記事」にまとめていて、勉強方法や申し込み方法、合否の確認方法などすべて網羅した記事になっているので参考にしてください。



本格的に開発現場で働き始める実感が湧いてきたで!



あと3か月は研修が続くんだけどね~
データベースの研修【IT企業では必須】


本社に戻ってからの研修内容について体験談を書いていきます。
最初に取り組んだ内容はデータベースについてになります。
ITスクールでの研修では主にJavaとSpringに関して取り組みましたが、比較的学習時間が少なかったデータベースの業務を体験して弱点を克服しようということですね。
データベースの研修内容として取り組んだこととしては次の2点になります。
- 設計書の作成
- データベースの作成
- エビデンスの作成
設計書の作成を体験
データベースの研修の1つ目は、設計書の作成です!
本社に戻ってからの研修では、データベースの設計書の作成をおこないました。
この時は始めての体験でしたが、ER図というものを利用してテーブル同士の関係性を表しました。
また、そのER図を参考にしてテーブル定義書を作成しました。
データ型については、日付をVARCHAR(2)かDATEにするのか悩んだりしました。
どの型を利用するかはケースバイケースということでしたが、型を意識して場合によっては変換が必要になることを学びました。
転職後の実務には、定義書の作成やER図の見方も大切なので体験できてよかったです。
転職前の独学時には設計書の書き方・読み方まで勉強する余裕はありませんでしたが、設計書関連の書籍を読むことを事前にしていてもよかったかなと感じています。
データベースの作成
データベースの研修の2つ目は、データベースの作成です!
テーブル定義書の作成後、データベースを作成していきます。
こちらはスクールでの外部研修でおこなった内容と似ていて、定義書の内容を見ながらテーブルを作成します。
具体的な作成方法としてはSELECT文やINSERT文などを駆使して作成していきました。
データベースの作成は定義書があればさほど難しくはありませんが、制約に関しては気を付ける必要があると感じました。
エビデンスの作成
データベースの研修の3つ目は、エビデンスの作成です!
実際に開発現場に入って、大切なことはエビデンスの作成です。
エビデンスとは、作成したテーブルを利用して想定通り動くかの証拠を残すことです。
受託系のIT企業ではお客さんから注文を受けてシステムを作ることになるので、エビデンスを作成して不備がないかを示すスキルも必要になります。
筆者の「しう」が転職したIT企業ではExcelでエビデンスを作成しました。
(他の企業でもそのような方法を取っていることが多いそうです)
可読性やきれいな見た目に整える方法など、研修で体験したことを活かしていこうと感じました。
フローチャート【転職後も論理的思考力を】


フローチャートの書き方についても学習しました。
実際に開発現場で働くに上で論理的思考力も必要になってきます。
「しう」は元々理系だったこともあってそこまでフローチャートに苦労はしませんでしたが、フローチャートが苦手だった文系出身の先輩の話を聞くとフローチャートの練習で論理的思考力が鍛えられると言っていました。
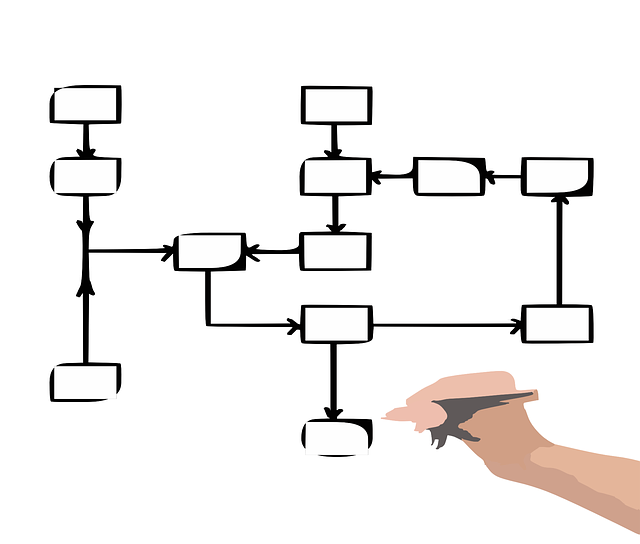
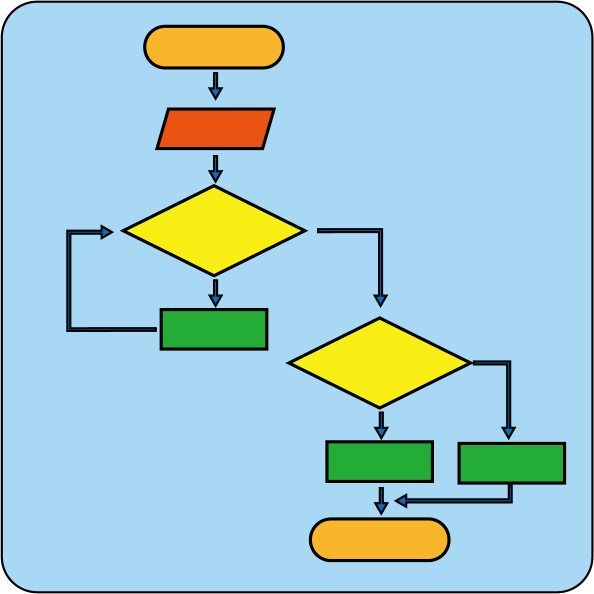
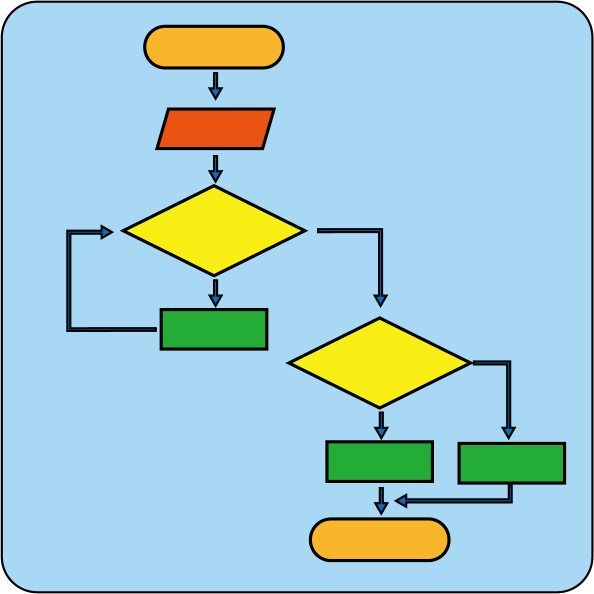
フローチャートとは次の図のようなもので、国家資格である基本情報技術者試験でも出題される内容になります。


フローチャートでは、If文の条件分岐やwhile文での繰り返し文を図で表現します。
気を付ける点としては、while文では繰り返しをする場合、i=0の位置に注意を払う必要があると感じました。
具体例としては、繰り返し分でiを1づつ増やすとします。
その後にi=0より前に矢印で戻ってしまうと、iが初期化されてしまいます。
要するにぱっと見で似ているように見えても、矢印の位置が少しずれるだけで意味が全然違ってくるということです。
HTML&CSS


転職前にHTML&CSSの勉強は少ししていましたが、この研修で見本通り作れるかの課題をおこなった時にまだまだ勉強不足だと実感しました。
具体的にHTML&CSSの研修で体験した内容は次の2つです。
- 見本通りに作れるか
- レスポンシブルに苦戦
見本通りに作れるか
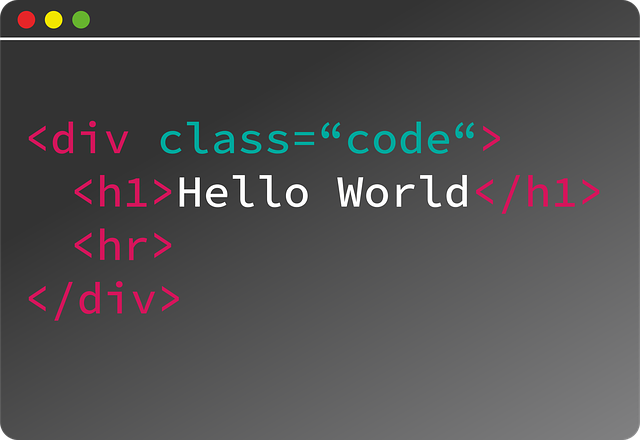
HTML&CSSの研修内容の1つ目は、見本通りにWEBサイトを作れるかの課題です!
最初はGoogleの検証機能を利用して簡単に終わらそうと思っていましたが、見本はHTMLファイルでなく画像になっていましたためショートカットはできませんでした。
(さすがに対策されていますね)
実際にHTML/CSSで作成してみて、各要素の親子関係を意識することが大切だなと感じました。
display:flex;など親要素と子要素のどちらに書くのかで動作が変わってきます。
構造を意識することでより効率的にHTMLやCSSの実装ができると、IT企業での研修を体験して学ぶことができました。
レスポンシブルに苦戦
HTML&CSSの研修内容の2つ目は、レスポンシブルに苦戦したことです!
レスポンシブルに対応させる部分では意外と苦戦しましたが、原因としては画面を小さくしたときに、widthを〇pxと指定していたことです。
固定値で指定するとレスポンシブルな画面になりませんが、途中からwidthを〇%に直すとズレが出てきたりします。
Webサイトの作成時には、最初からレスポンシブルなデザインを意識することが大切ですね。
JavaScript


JavaScriptの利用方法についても本社での研修で学習しました。
Javaと似ていることもあって、研修で学べる時間は楽しかったです。
コードを書いて、すぐに自分の想定通りに動くか確認できる点がいいですね。
ボタンをクリックすると画面が切り替わったり、便利だなと感じました。
JavaScriptの研修中に感じたことは次の2つになります。
- 転職前の勉強不足
- 体験してよかった外部API
転職前の勉強不足
JavaScriptに関して、勉強不足を実感しました。
Javaに関してはIT企業に転職前に1年以上勉強をしていましたが、JavaScript関してはProgateなどで基礎に触れただけであまり勉強していませんでした。
もう少しJavaScriptの学習をしておけばよかったなと思いましたが、Javaの理解を深めることも重要だったので転職前にJavaの学習を優先的にしていたことは仕方のないことだとも感じています。
👇実際に転職前に学習した内容はこちらから


体験してよかった外部API
JavaScriptで簡単な実装をする時に外部APIの利用もしました。
Open weather mapというAPIを利用したのですがとても勉強になりました。
外部のシステムが提供しているデータを利用できることやJSONファイルという形式のデータについて学ぶことができました。
この部分に関しては、実際に市の名前を入力して天気予報を表示させる機能を実装しました。
外部APIは興味深いので、今後Javaなどでも実装できないか試してみたいと思います。
まとめ
いかがでしたか?
今回は次の順番で本社に戻った後の研修1か月の内容をご紹介しました。
- 久々に本社へ
- DBの研修【IT企業では必須】
- フローチャート【転職後も論理的思考力を】
- HTML&CSS
- JavaScript
初めて体験することも多く、IT業界で働く上で必要な知識をまだまだ勉強する必要があるなと感じました。
しかし、JavaScriptの外部APIなど楽しいこともあり、楽しみながら新しいことを吸収していければいいなと思います。
☟あわせて読みたい 「しう」のオススメブログ









の-1.png)










コメント